Durante la keynote inaugural de la WWDC 2017, Craig Federighi, responsable de desarrollo de software de Apple, lo dejó claro: Safari es más rápido que Chrome en High Sierra. En una entrevista posterior junto con Phil Schiller en el podcast de John Gruber (minuto 16 en adelante), explicó sus palabras con mayor detalle diciendo que la "culpa" era del propio Gruber. El conocido blogger del entorno Apple puso en duda la velocidad de Safari frente a Chrome, lo cual provocó la frase de Federighi.
Ahora y tras haber transcurrido varias semanas, tenemos pruebas en forma de benchmarks. La publicación Macworld ha realizado una serie de pruebas a varios navegadores bajo la beta de macOS High Sierra. Y los resultados no dejan lugar a dudas.
Safari 11 supera casi todos los tests
Macworld ha utilizado un total de 8 benchmarks que los candidatos a mejor navegador han tenido que superar. Los navegadores que han pasado el examen han sido cuatro: Safari, Chrome, Firefox y Opera. En las pruebas han indicado que algunos de estos benchmarks llevan tiempo sin actualizarse.
 Prueba Ares-6 que mide el tiempo de ejecución de elementos javascript. Resultados en milisegundos, una puntuación menor es mejor.
Prueba Ares-6 que mide el tiempo de ejecución de elementos javascript. Resultados en milisegundos, una puntuación menor es mejor.
 Prueba Kraken que mide también el rendimiento de elementos javascript, este benchmark fue creado por Mozilla. Resultados en milisegundos, una puntuación menor es mejor.
Prueba Kraken que mide también el rendimiento de elementos javascript, este benchmark fue creado por Mozilla. Resultados en milisegundos, una puntuación menor es mejor.
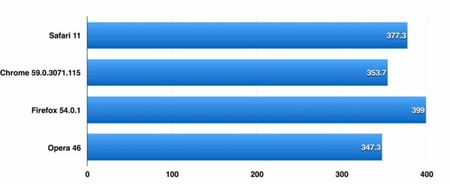
 Prueba Jetstream que mide el rendimiento del motor WebKit, creado por la WebKit Open Source Project (Safari está basado en WebKit). Resultado basado en puntos, cuantos más puntos mejor es el resultado.
Prueba Jetstream que mide el rendimiento del motor WebKit, creado por la WebKit Open Source Project (Safari está basado en WebKit). Resultado basado en puntos, cuantos más puntos mejor es el resultado.
 Prueba MotionMark que mide el rendimiento de las animaciones. Resultado basado en puntos, cuantos más puntos mejor es el resultado.
Prueba MotionMark que mide el rendimiento de las animaciones. Resultado basado en puntos, cuantos más puntos mejor es el resultado.
 Prueba Octane que mide el tiempo de ejecución de elementos javascript, creada por Google. Resultado basado en puntos, cuantos más puntos mejor es el resultado.
Prueba Octane que mide el tiempo de ejecución de elementos javascript, creada por Google. Resultado basado en puntos, cuantos más puntos mejor es el resultado.
 Prueba Peacekeeper que mide el rendimiento de operaciones de rendering, matemáticas y de memoria. Resultado basado en puntos, cuantos más puntos mejor es el resultado.
Prueba Peacekeeper que mide el rendimiento de operaciones de rendering, matemáticas y de memoria. Resultado basado en puntos, cuantos más puntos mejor es el resultado.
 Prueba Speedometer que mide el rendimiento de web-apps. Resultado basado en puntos, cuantos más puntos mejor es el resultado.
Prueba Speedometer que mide el rendimiento de web-apps. Resultado basado en puntos, cuantos más puntos mejor es el resultado.
 Prueba WebXPRT que mide el rendimiento del HTML5. Resultado basado en puntos, cuantos más puntos mejor es el resultado.
Prueba WebXPRT que mide el rendimiento del HTML5. Resultado basado en puntos, cuantos más puntos mejor es el resultado.
Los resultados son sorprendentes. Safari gana en varios casos por mucho margen, mientras que en el único que pierde queda en segundo puesto. Aún así, se trata de una versión en beta y habrá que repetir los tests cuando Apple publique la versión definitiva en otoño.
En Applesfera | Cómo mejorar el rendimiento y velocidad de Safari en macOS con 7 sencillos trucos.




Ver 18 comentarios
18 comentarios
davidbautista2
"Resultados en milisegundos, una puntuación menor es mejor."
Esa es toda la información que se da de los resultados? Qué se mide en cada caso?
Ya sabemos todos cómo funcionan los benchmarks que a menudo se utilizan de forma muy poco objetiva, mostrando solo aquello en lo que es más rápido que los demás, pero no decir si quiera en qué dicen ser más rápidos me parece pasarse de largo.
Cecilio
Raro sería que el navegador de Apple fuera más lento que el de la competencia en una versión de su sistema operativo en desarrollo...
Aún así, no me extrañaría que el resultado final fuese ese. Hoy en día es el que uso en el 98% de las webs.
carlosraulcarcamo
Conclusión Firefox es una puta mierda.... Vaya sorpresa.
optima1968
Lógico que Safari este optimizado 100% con respecto a chrome. Lo contrario sería motivo de noticia y no como es ahora.