A iOS 13 para los iPhone y iPod touch y watchOS 6, lanzados el pasado 19, sumamos la herramienta de desarrollo nativa necesaria para sacar partido a todas las funciones de estos sistemas: Xcode 11. Si tenemos una versión anterior o simplemente queremos darle una oportunidad para aprender programación en entornos Apple, solo tenemos que ir al App Store de nuestro Mac y en la sección “Desarrollo” lo tenemos disponible como descarga gratuita.
En este artículo os vamos a contar cuáles son sus últimas y más interesantes novedades, que perfeccionan aún más el IDE. Y antes de nada, puntualizar. Un IDE de desarrollo es probablemente uno de los softwares profesionales más complejos que pueden existir en un ordenador, y Xcode en los últimos años ha asumido infinidad de diferentes tareas que lo han convertido en uno de los entornos de desarrollo integrado (es decir, un IDE) más completos que existen. Y sí, no es perfecto. Sí, tiene fallos. Ningún IDE está carente de problemas dada su complejidad.

Pero, y esto es mi opinión personal, durante 35 años he programado en casi todo lo que puede programarse (incluso en tarjetas perforadas). He trabajado con los IDEs más conocidos y entornos de desarrollo en modo texto o gráfico. Prácticamente todos. Y he decir, y es mi opinión personal con la que no pretendo que nadie esté de acuerdo, que para mí Xcode es la herramienta de desarrollo más completa y con la que más cómodo me encuentro de todas las que he usado. Y este año no ha hecho más que mejorar y perfeccionarse aún más.
Así que dicho esto, pasamos a contaros las novedades que incorpora.
Xcode y SwiftUI
Este año Xcode 11 viene a dos velocidades. La velocidad A se consigue con macOS Mojave. Pero para el turbo hay que esperar aún unas semanas hasta la salida de macOS Catalina. ¿Y en qué en lo vamos a notar? En la librería que es una de las grandes protagonistas de esta versión: SwiftUI.
Desde mi podcast Apple Coding (¿estáis ya suscritos, no?) llevo aproximadamente un par de años defendiendo la idea que el desarrollo de apps en entornos Apple debía cambiar. ¿Por qué? Porque Swift, que apareció en junio de 2014, estaba en proceso de conseguir su absoluta madurez como lenguaje de programación de primer nivel (de hecho, este año con Swift 5.1 lo ha conseguido) pero el desarrollo de apps con la actual librería UIKit siempre ha adolecido de no estar a la altura del lenguaje. Se nota demasiado que es compatible, pero no está hecho para ella. La arquitectura y semilla de UIKit (y su equivalente para Mac, AppKit) viene de los años 70, del equipo de Alan Kay en el Xerox PARC. Allí se gestó la arquitectura MVC que usa Apple.

Pero este año Craig Federighi nos contó la clave en el escenario de la WWDC cuando presentó SwiftUI al público. Nos explicó en pocas palabras por qué la verdadera revolución de Swift como lenguaje era el momento en que crearan algo nuevo desde 0 para crear apps.
La transición de plataformas en un lenguaje de programación suele venir cada 20 o 30 años. C y Objective-C fueron creados en los 70 y los 80. Y Swift fue lanzado hace solo 5 años. Y es increíble la fortaleza que ha conseguido. Más de 450.000 apps en el App Store ya usan Swift y los desarrolladores lo adoran. Pero, ¿saben?, un nuevo lenguaje permite nuevos paradigmas y con él nuevos frameworks. Objective-C permitió AppKit y luego UIKit, mejorando la productividad del desarrollo en un orden nuevo de magnitud y después permitió la revolución de las apps. Cuando presentamos Swift, nuestro primer paso fue que los desarrolladores pudieran acceder a estos geniales frameworks, pero consiguiendo las ventajas de la velocidad del lenguaje y su expresividad. Pero, por supuesto, los mayores beneficios estaban por llegar. El verdadero paso adelante en su funcionalidad para el desarrollo solo podía venir cuando creáramos un nuevo framework. Hecho desde 0 para conseguir sacar la mayor ventaja de todo lo que Swift ofrece. Hoy, anunciamos ese nuevo framework. Se llama SwiftUI.
Así que uno de los grandes protagonistas de esta nueva versión 11 es SwiftUI: una librería de desarrollo declarativa, muy en línea de otras como Flutter o React Native, donde Apple ha aplicado arquitecturas de desarrollo mucho más actuales para darle una vuelta de 180 grados a cómo se desarrollan apps y crear una forma más práctica, rápida y potente de crear apps, con mucho menos código y más intuitiva.
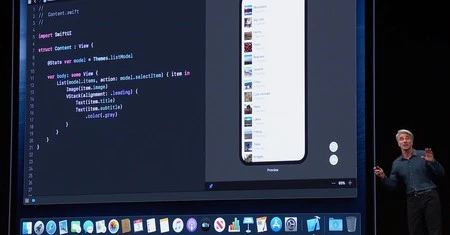
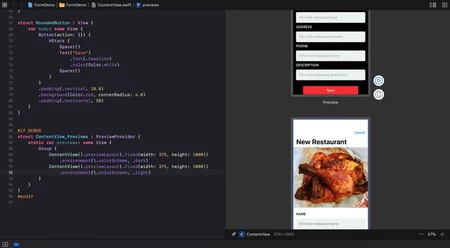
Si usamos SwiftUI con macOS Mojave, tendremos que ejecutar en nuestro dispositivo o simulador la app para ver el resultado. Pero si ya tenemos macOS Catalina, tendremos un entorno interactivo único donde a la izquierda veremos el código y a la derecha la interfaz que cambiará mientras vamos escribiendo este. Además, tendremos controles añadidos que nos permitirán arrastrar y soltar elementos y modificadores de los mismos, para nuestra interfaz. Si los soltamos sobre el código cambiará la interfaz y si lo hacemos sobre la interfaz cambiará el código. Un flujo de trabajo muy interesante donde también podemos tener la app en modo ejecución (cada pantalla por separado o módulo para ser más exactos) e interactuar con ella directamente sin ejecutar de forma explícita en el simulador o un dispositivo.

Este modo además permite ejecución en tiempo real en el dispositivo. Así, si abrimos un iPhone o un iPad, tendremos un modo de desarrollo directo en que veremos la interfaz tal cual queda y cuando hagamos cambios se refrescará en tiempo real sin necesidad de volver a ejecutar la app. Un modo muy interesante que (aún siendo todavía un poco inestable) facilita el trabajo de estar parando y probando continuamente.
¿Por qué este modo interactivo de trabajo con SwiftUI está limitado a Catalina? Porque la librería está cargada en el propio sistema operativo, al igual que Swift 5.1. Como usa estos componentes que no están presentes en Mojave, por eso necesita la última versión de macOS que aún no sabemos en qué fecha de octubre será lanzada. No obstante, con Mojave siempre podemos trabajar e incluso prototipar con un proyecto de tipo Playground que admite trabajar con SwiftUI.
Mejoras en el editor de código
En la pasada versión 10, Xcode recibió un buen número de nuevas funciones como la edición múltiple, mejoras en la refactorización del código y algunas funciones más muy interesantes.
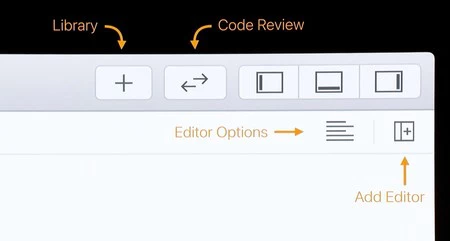
En Xcode 11 se han refinado sus procesos siguiendo los consejos de muchos usuarios para ser más productivos, y ahora, por ejemplo, el histórico de versiones por control de código ya no está en una ventana sino que se ha incorporado a la barra de derecha de utilidades. Al hacer este cambio, los diferentes modos de editores como el estándar y el asistente se han incorporado a una nueva opción presente en cada ventana. De forma que así, cada ventana independiente del editor puede ser personalizada a nuestro gusto y mostrar lo que queremos sin forzar al resto de ventanas.

Cuando abrimos la configuración del editor podemos elegir ver solo este, unirle el canvas correspondiente al código en que estamos o ver la vista clásica de editor y asistente. También cambiar el layout y quitar o poner componentes como los autores de los cambios en el código, la cobertura del mismo en pruebas unitarias o el nuevo mini mapa del código que nos permite ver cómo está organizado y accesos directos a cada método o propiedad en cada fichero (o marca). Una forma muy práctica de moverse que ya tenían otras soluciones de edición.

Para hacer la experiencia aún más fluida, al movernos entre diferentes ficheros si alguno no es aplicable a la configuración de paneles que tenemos, estos no se mostrarán. A la derecha del botón del modo del editor, se ha incorporado un botón que nos permite crear un nuevo editor dividiendo el uso de las ventanas. Cada ventana es independiente y responderá a diferentes configuraciones si queremos poner el mini mapa o los autores.

Si al pulsar en el botón de añadir editor pulsamos la tecla Option (Alt) el botón cambiará de dirección y permitirá añadir editores en vertical. Y si pulsamos en un fichero con dicha tecla, tendremos una nueva opción que nos permitirá añadir o sustituir cualquiera de los editores con el nuevo fichero seleccionado. Si queremos ver el contenido de un editor en concreto, podemos maximizar este y luego al restaurar las ventanas volverá a la configuración de diferentes editores que usáramos.
El mini mapa es una gran incorporación que nos permite ver de un vistazo la estructura de nuestro código, nos marca información importante como puntos de ruptura o cambios registrados en el control de código, y además si tenemos marcas con el comando // MARK: nos aparecerán como texto legible para poder ir directamente a esos puntos simplemente pinchando en el mini mapa. Si buscamos cualquier cadena, veremos la marca también en el mini mapa.

Otro cambio, aunque mínimo, interesante, es que los comentarios o cualquier documentación que pongamos a nuestro código, se verá con otra tipografía diferente. E incluso si nos hemos equivocado en algún lugar del código poniendo un nombre mal puesto, podremos renombrar este y no solo se cambiará en todo el código buscando todas sus actuales referencias, también lo hará en la documentación que tengamos.
Swift Package Manager
Si hay otra novedad muy importante en Xcode 11, es la incorporación de un gestor de dependencias propio: Swift Package Manager. Un gestor que permite incorporar paquetes de terceros en Swift para cualquiera de las plataformas de Apple. Integrado con cualquier servicio de repositorios como GitHub, BitBucket o GitLab.
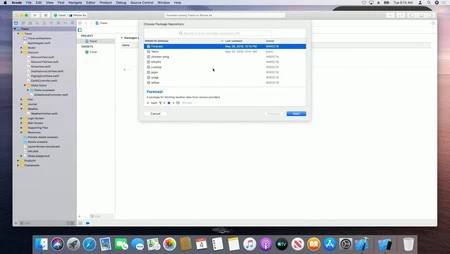
Hasta ahora, las soluciones más usadas son algunas de terceros como Cocoapods, que al no estar integrado en Xcode “ensucia” demasiado el proyecto (en mi opinión). Sin embargo, Swift Package Manager presenta una integración limpia, elegante y fácil de gestionar sin tener que acudir a ediciones de ficheros de texto o pelearnos con las versiones de las librerías. Basta acceder a la configuración del proyecto y tenemos una nueva pestaña Swift Packages.

Si pulsamos en + veremos todos nuestros paquetes si tenemos configurado un servicio de repositorio de código. Adicionalmente podremos poner la URL directa a otro paquete que queramos instalar. Una vez elegido, me permite seleccionar qué versión específica o mínima quiero instalar, el branch o incluso el commit del mismo. Elegido el paquete, le decimos el target al que queremos añadirlo y listo.
Veremos nuestro paquete en una nueva sección de dependencias con todo su contenido. Con un simple import en el fichero que queramos, añadimos el módulo de dicha librería y ya podemos trabajar. Los paquetes se incorporan como un elemento más a nuestro proyecto, sin más cambios ni modificaciones ni uso de espacios de trabajo y podremos incluso buscar en su ámbito. La integración limpia y cómoda que siempre hemos deseado y que, aunque ha tardado eones en llegar, por fin está entre nosotros.
Otros cambios
Esta versión nos ofrece otros pequeños cambios que mejoran nuestro flujo de trabajo. Por ejemplo, el control de código ahora soporta los stash de forma nativa, una manera de “poner en pausa” nuestro trabajo. Si tenemos que cambiar algo en nuestro directorio de trabajo cambiando a otro branch o volviendo a una versión concreta, pero no queremos perder lo que estamos haciendo pero tampoco queremos hacer un commit, hacer un stash nos permite dejar nuestro trabajo guardado de forma provisional para volver a él cuando lo necesitemos. Una función que hasta ahora no se podía hacer directamente con Xcode y había que usar algún otro software de terceros. Además el histórico de versiones funciona muy bien también con cualquier tipo de ficheros, no solo de código.
Podemos jugar con el modo oscuro o claro en modo de diseño, tenemos el Mac dentro del Storyboard cuando usamos Catalyst o podremos localizar catálogos de recursos para ofrecer imágenes diferentes para distintos idiomas. De hecho, el modo oscuro está muy integrado permitiéndonos elegir imágenes o colores específicos para cada modo, como ya vimos en un artículo donde lo contamos hace poco.

Hay muchas pequeñas cositas, pero antes de terminar merece una mención especial los nuevos símbolos que Apple ha incluido: San Francisco Symbols. Un conjunto de más de 1.500 símbolos con diferentes tipos de aspectos que funcionan tanto como gráficos como tipografía vectorial. De esta forma no tendremos que buscar iconos básicos para sobres, candados, siluetas de personas o cualquier otro glyph que necesitemos para nuestras barras de tareas, botones u otro elemento. Incluso podremos crear nuestros propios símbolos. Todo con adaptación automática a tamaños o aspecto oscuro o claro. Y cuando estemos en el entorno de visual podremos cambiar las opciones visuales para probar cómo reacciona nuestra interfaz y si hemos aplicado bien las temidas constraints.
Y una de las últimas mejoras y que más son para aplaudir: por fin el simulador no es un dolor al probar cualquier cosa a nivel de rendimiento. No solo arranca el doble de rápido, es capaz de mostrarnos nuestra app a 60 imágenes por segundo y es un 90% más rápido que versiones anteriores. Principalmente, porque además de sus mejoras, el simulador ahora soporta Metal para todos los gráficos que muestra, lo que consigue un paso hacia adelante en rendimiento gráfico increíble, incluso para probar videojuegos en el propio simulador.
Xcode 11, asentando evoluciones
Llevo usando Xcode desde su versión 3.2 cuando aún tenías dos apps diferentes, una para el código y otra (Interface Builder) para crear las pantallas. He pasado por cada una de sus versiones, algunas revolucionarias y otras que han sido un pequeño gran desastre. Xcode se ha ganado a pulso la fama de estar lleno de errores, no vamos a negarlo. Pero tampoco podemos negar que en los últimos años Apple está haciendo un trabajo increíble mejorándolo, puliéndolo y dándole nuevas posibilidades. Ahora podemos decir, tanto con la versión 10 como esta 11, que tenemos un programa tremendamente estable, profesional y una herramienta que permite horas y horas de trabajo sin presentar problemas. Que me lo digan a mí.

No es perfecto, ningún IDE lo es, pero Xcode en esta versión 11 es una grandísima versión muy estable y que nos permitirá programar y crear las mejores apps que seamos capaces de hacer. Siempre, en desarrollo nativo. O incluso novedades como Swift de lado servidor que también es compatible con Xcode 11. Solo queda que lo bajéis y lo disfrutéis. Eso sí, dadle tiempo para que actualice o instale. Da para varios cafés.







Ver 10 comentarios