Lo hemos conocido durante el último año como el proyecto Marzipan, por su nombre interno, pero finalmente ya lo conocemos por su nombre final y está entre nosotros. La posibilidad de crear apps para Mac portadas directamente desde iOS (más concretamente desde iPad) que promete surtir nuestros equipos de un buen número de nuevas apps que, por un lado, surtan de funciones básicas que no están en el escritorio (como el uso de algunos servicios de internet al estilo de Twitter), así como aprovechar la enorme cantidad de desarrolladores que trabajan con la plataforma iOS y que pueden, con casi el mismo esfuerzo, alimentar el ecosistema de macOS.
Pero, ¿qué es exactamente Project Catalyst? ¿Estamos ante una máquina virtual que emula las apps de iOS en el Mac? ¿Una traducción en tiempo real? ¿Una adaptación de alguna forma que traduce las llamadas de la librería de iOS a la del Mac? Vamos a intentar contestar a todas esas preguntas en este artículo.
El núcleo de Project Catalyst
En una entrevista para el podcast AppStories de Federico Viticci (responsable de MacStories) al vicepresidente senior de ingeniería de software, Craig Federighi, este comentaba cómo en su trabajo el equipo de Apple se percató que había determinadas apps para iOS que eran bastante útiles en su día a día (como usuarios) pero que sorprendentemente no estaban para el Mac y su flujo de trabajo no se podía completar fácilmente. O tal vez con versiones de menor calidad con librerías de terceros no nativas.
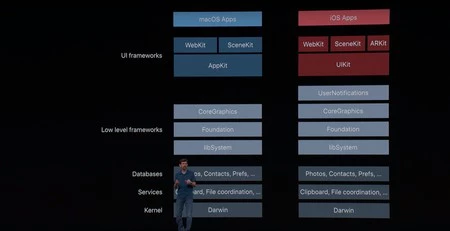
Las apps de Mac y de iOS usan librerías completamente diferentes para construir sus interfaces. Pero ambas son una capa por encima de Core Graphics, abstracción del motor Quartz, que se encarga de pintar los elementos. Cuando pido que se ponga un botón en una interfaz, el sistema tiene una clase que sabe qué instrucciones van a pintar el botón: línea a línea, punto a punto, color a color... estas se pasan a Core Graphics quien le dice al motor de dibujo Quartz, qué píxeles ha de pintar, dónde y en qué color. Debajo de Core Graphics está la librería de fundación del lenguaje, luego la propia librería del sistema y debajo de todo el núcleo del sistema, Darwin.
 Estructura de los sistemas macOS y iOS
Estructura de los sistemas macOS y iOS
El motor Quartz, Core Graphics y el resto de elementos son el mismo framework tanto en iOS como en macOS. Siempre lo han sido desde 2007 con la salida del primer iPhone. El problema es que desde 2007 cada una ha evolucionado a su manera, como dos versiones distintas de las mismas librerías. Y encima de estos AppKit pedía “sus cosas” a su manera y UIKit hacía lo propio.
Lo que Apple ha hecho es, primero, consolidar todos los frameworks debajo de UIKit y AppKit como uno solo para todos los sistemas. Y luego, en vez de traducir UIKit a AppKit ha usado esas capas comunes que hemos comentado para coger las instrucciones y clases de UIKit y usarlas para dibujar en el Mac los elementos de UIKit. Pero le pide que “pinte” los elementos de UIKit al estilo Mac y no iOS. Por eso los desarrolladores obtenemos el cambio sin apenas esfuerzo y el sistema no tiene la menor reducción de rendimiento.
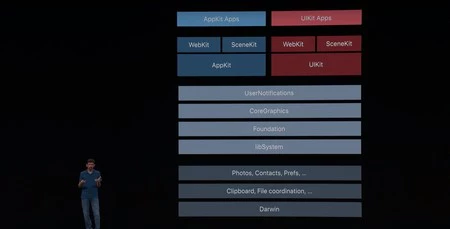
 Actual arquitectura en macOS 10.15 con la incorporación de Project Catalyst
Actual arquitectura en macOS 10.15 con la incorporación de Project Catalyst
De esta forma, se consigue una completa implementación porque ni estamos traduciendo, ni estamos virtualizando: simplemente UIKit ahora es un framework nativo por derecho propio en macOS con traducción directa de sus objetos al motor gráfico del sistema. Y el motor gráfico del sistema, la fundación de programación, librería del sistema, núcleo e incluso bases de datos de fotos, contactos o preferencias, unido a servicios de portapapeles, archivos y demás se han consolidado todos a una única versión que es la misma para iOS y para Mac. Así de simple y efectivo.
De hecho, Apple seguirá evolucionando AppKit y no lo abandona ni pretende que todo el mundo se pase a UIKit. Serán dos librerías que co-existirán en el sistema, dos formas de trabajar y dos formas para elegir cómo quiero hacer apps. De hecho, SwiftUI, el nuevo framework declarativo de creación de interfaces, en el Mac está montado sobre AppKit (no sobre UIKit) y se convierte en una abstracción de este para conseguir que esta nueva librería sea capaz de dibujar sus interfaces.
La convergencia de los sistemas a partir del software
Lo importante a entender es que Project Catalyst no es solo hacer que UIKit funcione en el Mac: Apple ha pasado o consolidado 40 librerías de sistema para el Mac (entre ambas versiones) con el propósito de conseguir un código base común entre ambos sistemas. Tanto en arquitectura ARM para iOS como en x86 para macOS. Y sí, ya sé lo que estáis pensando: ¿Macs con ARM? Sí, este paso es importante para ese momento.
Esta apuesta es tan clara por parte de Apple, que las apps creadas con Project Catalyst podrán tener los mismos modelos de negocio y de distribución que ya existen en el Mac sin cambiar nada. NO será obligatorio subir las apps hechas con Catalyst al Mac App Store. Podrán distribuirse fuera de esta, colgadas en nuestra web, y creando nuestro propio modelo de negocio sin contar con Apple en forma alguna. La única condición (como sucede con el resto de apps) es que han de ir notariadas.
Un proceso que ya explicamos en Applesfera en el artículo sobre estas líneas, basado en subir nuestra app a un servicio de Apple que pasa un control de librerías usadas en la app y un mínimo de validaciones automáticas (no hay revisión manual) que garanticen que no usamos ningún contenido clasificado como malware o spyware. Básicamente, como hacer un antivirus online de nuestra app, de forma que al pasar el test (cuyo tiempo no va más allá de una hora) se nos dará la app notariada.
Lo que Apple nos dice es que primero pensemos si nuestra app de iPadOS tiene sentido en el Mac. Y nos invitan a pensar en Project Catalyst si tenemos una app en Mac que usa tecnología no nativa de terceros (no han dicho el nombre, pero está claro que hablan de Electron, del que hablamos no hace mucho por aquí). Esto nos podría llevar a pensar que tal vez muchas apps que hoy usan esta librería como Spotify o Slack, pasaran a usar Project Catalyst portando la app de iPad. Eso daría un funcionamiento más óptimo y con menos usos de recursos.
Consideraciones
No obstante, hay librerías que no se han adaptado ni están incluidas, por lo que si nuestra app las usa tendremos que quitarlas si queremos hacer versión para Mac de nuestra app de iPad. Por ejemplo, ClassKit, HealthKit, ARKit o HomeKit, que son librerías específicas de iOS para funciones concretas que no tienen equivalente en Mac. La primera para apps de educación (hablamos de ella aquí), HealthKit para las apps de salud, ARKit para realidad aumentada (sin sentido en un escritorio) y HomeKit que no tiene aún equivalencia en Mac como librería. A estas se suman otras lógicas como CarPlay o incluso el nuevo VisionKit para escanear documentos.
 La app ChocolateChip que Apple convirtió en una de sus charlas como ejemplo.
La app ChocolateChip que Apple convirtió en una de sus charlas como ejemplo.
La transformación tiene otros elementos a tener en cuenta. Si usamos una librería de terceros ya compilada en un binario (un .framework) no podremos usarla si no tenemos una versión específica que esté compilada para Mac con Xcode 11, por lo que el uso de librerías como Firebase tendrá que esperar a una nueva versión y tendríamos que quitarla temporalmente.
También hay que tener presente cómo funciona cada plataforma. La librería de localización (Core Location) funciona en Mac desde una app de iPad, pero los Mac no tienen GPS ni están hechos para moverse por lo que las funcionalidades están limitadas así como la precisión de la ubicación.
Si tenemos un juego o una app que usa el movimiento del dispositivo para controlar algún elemento, tendremos que buscar una forma diferente de trabajar. Si tenemos un juego que usa controles táctiles, deberemos dar soporte con teclado o con los mandos de juegos correspondientes en ambos sistemas.
De igual forma las librerías de llamadas telefónicas, NFC o Bluetooth, tienen sus diferencias obvias por la diferente funcionalidad de ambos sistemas. O algo tan básico como usar WebKit para mostrar una ventana de navegador web en iOS, no tiene sentido en Mac y habría que cambiarlo por enlace que abra Safari (o el navegador por defecto) en el Mac. Incluso el reproductor de medios no incluye la reproducción de vídeo todavía y hay que buscar otra forma de reproducir contenidos.
Si hablamos de código y de partes que sean diferentes en uno u otro sistema, tendremos que usar los modificadores @available o usar los condiciones #if de compilación, con un nuevo sistema llamado UIKitforMac, que nos permitirá poner funcionalidad específica cuando se ejecute en ese entorno o evitar que alguna que no funcione en el Mac se incluya en las compilaciones.
 La app ChocolateChip convertida al Mac tal cual, sin ninguna transformación más allá. ¿Alguien más se ha fijado en el corazón en Marzipan? Los ingenieros de Apple nos mandan un mensaje subliminal.
La app ChocolateChip convertida al Mac tal cual, sin ninguna transformación más allá. ¿Alguien más se ha fijado en el corazón en Marzipan? Los ingenieros de Apple nos mandan un mensaje subliminal.
Si usamos extensiones, las acciones, unidades de audio, servicios de notificaciones, de compartir contenidos, spotlight o extensiones de red estarán disponibles, pero lo que no estará son funciones específicas de iPad como las extensiones de iMessage, previews de Quicklook, los proveedores de archivos, intenciones de Siri e interfaces de la intenciones, edición de fotos, packs de pegatinas, el relleno automático de contraseñas, teclados personalizados, los widgets en la sección Hoy o bloqueadores de contenido. Obviamente no tienen sentido porque son funciones muy diferentes entre ambos sistemas y la app de Mac ni los incluirá en la compilación.
No todo es trabajo. Tenemos cosas gratis
Una vez hayamos adaptado la app al Mac y puesto en claro las normales diferencias entre sistemas, Apple nos ofrece una serie de ventajas extra sin ningún tipo de trabajo por parte del desarrollador. La app incluirá sin adaptación alguna un menú por defecto para la app y la gestión de ventanas con capacidad de redimensión libre. Si hemos colocado bien nuestras constraints en el diseño, la interfaz se adaptará sola en tiempo real. Incluirá la función de pantalla completa por defecto, enviar a otro monitor o incluso Sidecar sin hacer nada más (enviar nuestra app de iPad en el Mac al iPad... casi una paradoja espacio-temporal). También tendremos soporte automático de modo oscuro.
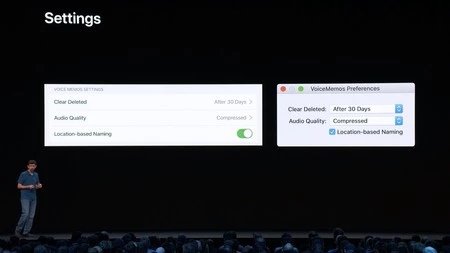
 Conversión de los Settings en iOS a las Preferences en Mac. El sistema hará la conversión él solo.
Conversión de los Settings en iOS a las Preferences en Mac. El sistema hará la conversión él solo.
Otra gran transformación es cuando en nuestra app de iOS hemos puesto preferencias de la app en los Ajustes del sistema. La forma de trabajar en Mac es diferente y normalmente las preferencias están en un menú dedicado de la app (el que tiene su nombre). Si tenemos algunas opciones en iOS, Project Catalyst las traslada y crea él solo una opción de Preferencias en el Mac. También se encarga de la diferencia de tamaño de los tipos de letra (de 17 puntos en iOS y 13 puntos en el Mac) haciendo que haya un re-escalado automático en la tipografía en Mac, con el soporte de los tipos dinámicos de texto).
En cuanto a la navegación, Apple ha transformado la forma de trabajar en modo táctil con las apps de iPad a uso con ratón, transformando cómo se interpreta. Normalmente un tabla se mueve en el iPad cuando toco en ella e incluso la empujo. Pero tengo que tocar la pantalla. En el Mac bastará que el cursor esté sobre la tabla (sin pulsar) para que el gesto de scroll en un ratón o en un trackpad se traslade como un movimiento del scroll de forma automática. Esto funciona igual para movimientos horizontales o verticales. También las funciones estándar de la Touch Bar en campos de texto o elementos que por sistema la usan, se adaptarán solos.
 Las apps de iPad integrarán la Touch Bar sin intervención del desarrollador
Las apps de iPad integrarán la Touch Bar sin intervención del desarrollador
Más allá de eso, sí tendremos que trabajar para adaptar las cosas que no funcionen en el Mac o puedan causar confusión al usuario, poniendo controles por los que solo se incluyan cuando usemos UIKitforMac o poner un menú específico en la app conectado con las acciones que queramos. En conclusión, hacer las adaptaciones en forma y aspecto para que funcione.
En un próximo artículo os vamos a contar, paso a paso, cómo yo mismo he transformado una app terminada para iOS (la misma que ya probé con Marzipan) para que funcione en Mac y qué transformaciones o consideraciones he tenido que seguir.







Ver 26 comentarios