Safari tiene un inspector de elementos que podemos activar mediante el terminal y que nos vendrá muy bien para fisgonear un poco en todos los elementos de una web. Para tener disponible dicha opción sólo tenemos que escribir en el terminal:
defaults write com.apple.Safari WebKitDeveloperExtras -bool true
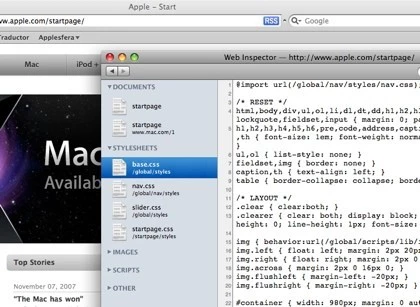
Una vez ejecutado reiniciamos Safari y en cualquier parte de la ventana hacemos click con el botón secundario, seleccionando "Inspeccionar elemento". Con eso nos aparecerá una ventana a través de la que podremos navegar por las diferentes Hojas de estilo (CSS), documentos, script, imágenes,...
Esto son pequeños detalles que voy descubriendo, que mejoran y facilitan mi trabajo pues me evita depender de varias aplicaciones, ahora solo necesito Safari y Texmate. Si sabéis de algún truco interesante más comentarlo que seguro me es de utilidad.
Vía | Macosxtips




Ver 5 comentarios
5 comentarios
Bliz
Interesante. Parece por la imagen que muestra todo el contenido de la página.
elpeluzza
Fabuloso! Pero no me muestra un inspector como el tuyo… me he encontrado algo mejor:
http://img100.imageshack.us/img100/6042/imagen3ip4...
a mi me sale una ventana tipo iphoto, pero usando tiger!
brave
estaria bien un post hablando sobre Textmate…
Xiul
Tengo que probar esto que comentas, pero para desarrollo web dudo que supere a Firefox con alguna extension (Web Develper es genial). De todos modos nunca está de más tener otras opciones, así que insisto en que lo probaré.
Saludos!!
dospuntocero
en realidad, no es tan bueno como me imaginé que sería, no está relacionado con web developer y es muy inferior a firebug. Xiul, te recomiendo utilices Firebug, es la mejor herramienta para trabajar ya que te muestra incluso los cambios del dom en tiempo de ejecución, es realmente una joyita. El inspector de elementos de safari no funciona bien con cambios dinamicos de DOM, lo probé recien